# クイックスタート
Unreal EngineでSpatial Reality Displayアプリを始めよう!
## 前提条件
:::caution
Unreal Engineのバージョンが**5.3**の場合、サンプルプロジェクトを開くとエラーが発生します。
この問題を解決するにはサンプルプロジェクト内の Plugin を**5.3**にアップデートする必要があります。\
Plugin をアップデートする方法は[Unreal Engine のアップデート](/Products/Developer-Spatial-Reality-display/jp/develop/UnrealEngine/HowToUpdate/)ページ内の
**プロジェクト内のプラグインの検索パスにSpatial Reality Display Pluginを配置している場合**を参照してください。
:::
- このページを読む前に [Setup Spatial Reality Display](/Products/Developer-Spatial-Reality-display/jp/develop/Setup/SetupSRDisplay.html) と [Setup Spatial Reality Display Settings](/Products/Developer-Spatial-Reality-display/jp/develop/Setup/SetupSRRuntime.html)をお読みください。
- Spatial Reality DisplayはPCと接続されている
- Spatial Reality Displayの設定が完了している
- Spatial Reality Display Settingsがインストールされている
- Epic Games Launcherと Unreal Engine が[install](https://docs.unrealengine.com/4.27/en-US/Basics/InstallingUnrealEngine/index.html)されている。
- Spatial Reality Displayのサポートバージョンは、**4.27** , **5.2** , **5.3**です。
:::note
一度に実行できるSpatial Reality Displayアプリケーションは1つだけです。それ以降のSpatial Reality Displayアプリケーションは起動できません。
:::
## Spatial Reality Display PluginとTemplatesのインストール
1. [Download Page](/Products/Developer-Spatial-Reality-display/jp/develop/Setup/DownloadInfo.html)から最新のSpatial Reality DisplayプラグインとSpatial Reality Display Templateをダウンロードしてください。
2. Spatial Reality Display Pluginのインストール
srd-ue-plugin-x.y.z.nnnn.zipを解凍し、作成されたSRDisplayPluginフォルダを、プロジェクト内またはゲームエンジンのプラグインの検索パスのいずれかにコピーします。
プラグインのインストール方法については、[こちら](https://docs.unrealengine.com/en-US/Programming/Plugins/index.html)を参照ください。
以降はSRDisplayPluginフォルダをC:\Program Files\Epic Games\UE_4.27\Engine\Plugins\Developer\に配置したものとして説明します。
:::caution
UE5の場合は、Epic Games\UE_5.x\Engine\Plugins\MarketplaceにSpatial Reality Display Pluginをインストールすると新規プロジェクト作成時にPluginがロードされるため、プロジェクトフォルダ内にPluginを都度インストールせずSpatial Reality Display UEアプリを開発できます。(Marketplaceフォルダが無い場合は新たに作成してください。)
UE5の場合はプロジェクト作成時にC++を選択してください。
Blueprintのみのプロジェクトでは正常に動作しません。
Blueprintを選択した場合は何らかのC++のコードを追加してください。
:::
3. Spatial Reality Display Templateのインストール
SRDisplayUETemplate_x.y.z.nnnn.zipを解凍し、作成されたTP_SRDisplayフォルダとTP_SRDisplayBPフォルダをEngineのTemplatesディレクトリにコピーします。
テンプレートのインストール方法については、[こちら](https://docs.unrealengine.com/en-US/Engine/Basics/Projects/CreatingTemplates/index.html)を参照ください。
以降はTP_SRDisplayフォルダとTP_SRDisplayBPフォルダを C:\Program Files\Epic Games\UE_4.27\Templates に配置したものとして説明します。
## サンプルプロジェクトのビルドと実行
1. [Sample Projects](/Products/Developer-Spatial-Reality-display/jp/eula/EulaUnrealEngine.html?module_name=UnrealEngine/SRDisplaySamplesProject_2.3.0.03010.zip)をダウンロードしてください。
2. SRDisplaySamplesProject_x.y.z.nnnnn.zip を任意のフォルダに解凍してください。
3. Unreal Engineバージョンを選択する
SRDisplaySamples.uprojectを右クリックし、コンテキストメニューから「Switch Unreal Engine version...」を選択します。
"Unreal Engineのバージョンを選択"というダイアログウィンドウが開くので、Spatial Reality Display Pluginをインストールしたエンジンを選択します。
{.img50 .img-tab-80 .img-sp-100}
4. Unreal Engine Editorで SRDisplaySamples projectを開く
SRDisplaySamples.uprojectをダブルクリックし、UE Editorで開きます。
"Missing SRDisplaySamples Modules"というダイアログウィンドウが開くので、Yesをクリックしてサンプルプロジェクトのc++ソースコードの再構築を開始します。
{.img50 .img-tab-80 .img-sp-100}
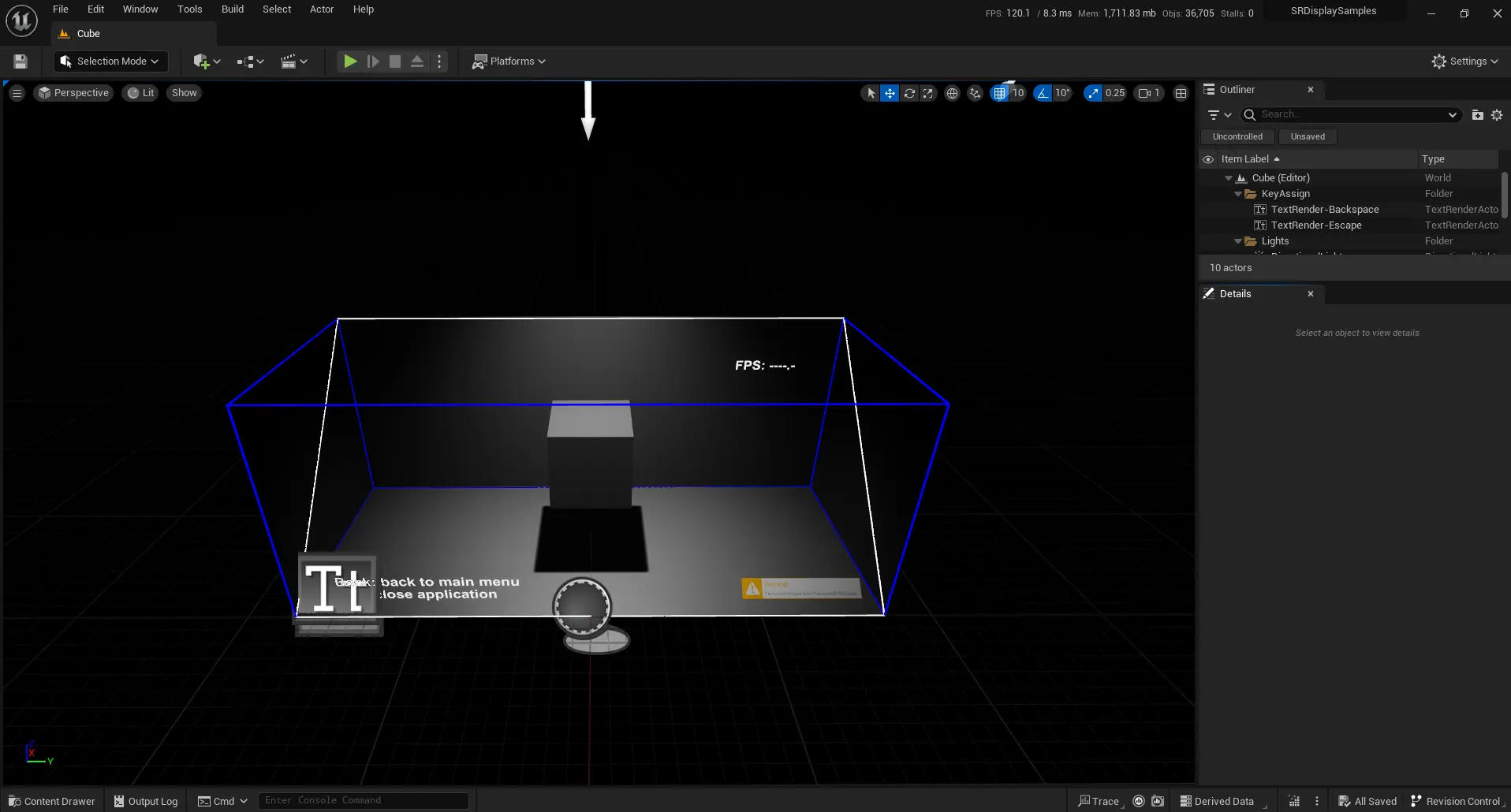
5. Sample map "Cube"
ソースコードの再構築に時間がかかる場合があります。リビルドが完了すると、エディタとサンプルマップ"Cube"が自動的に開きます。
{.img50 .img-tab-80 .img-sp-100}
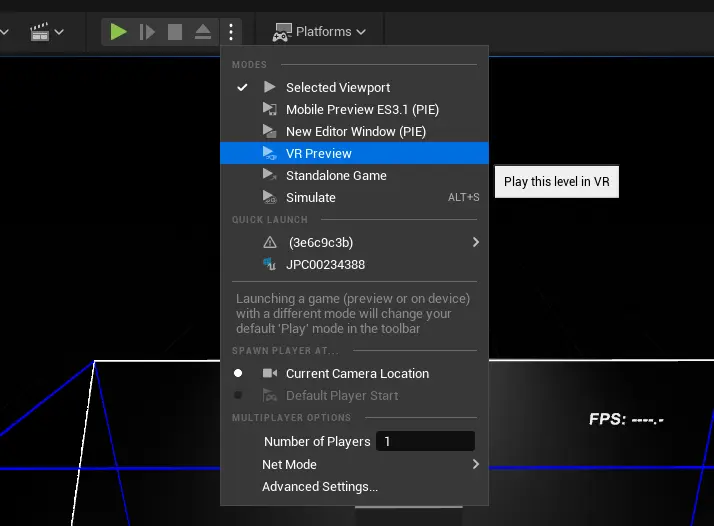
6. VRプレビューモードで"Cube"を実行する
再生ボタンの横のドロップダウンメニューからVRプレビューを選択します。
{.img50 .img-tab-80 .img-sp-100}